Set Micrófono AM8 Y Controlador SC3
Maximiza la calidad de grabación. La combinación perfecta de micrófono y un mezclador de monitoreo en vivo está aquí para asegurar su comunicación de juego con un volumen constante.
$122.000
Despacho a domicilio
Envio a todo Chile
Retiro Presencial
Especificaciones
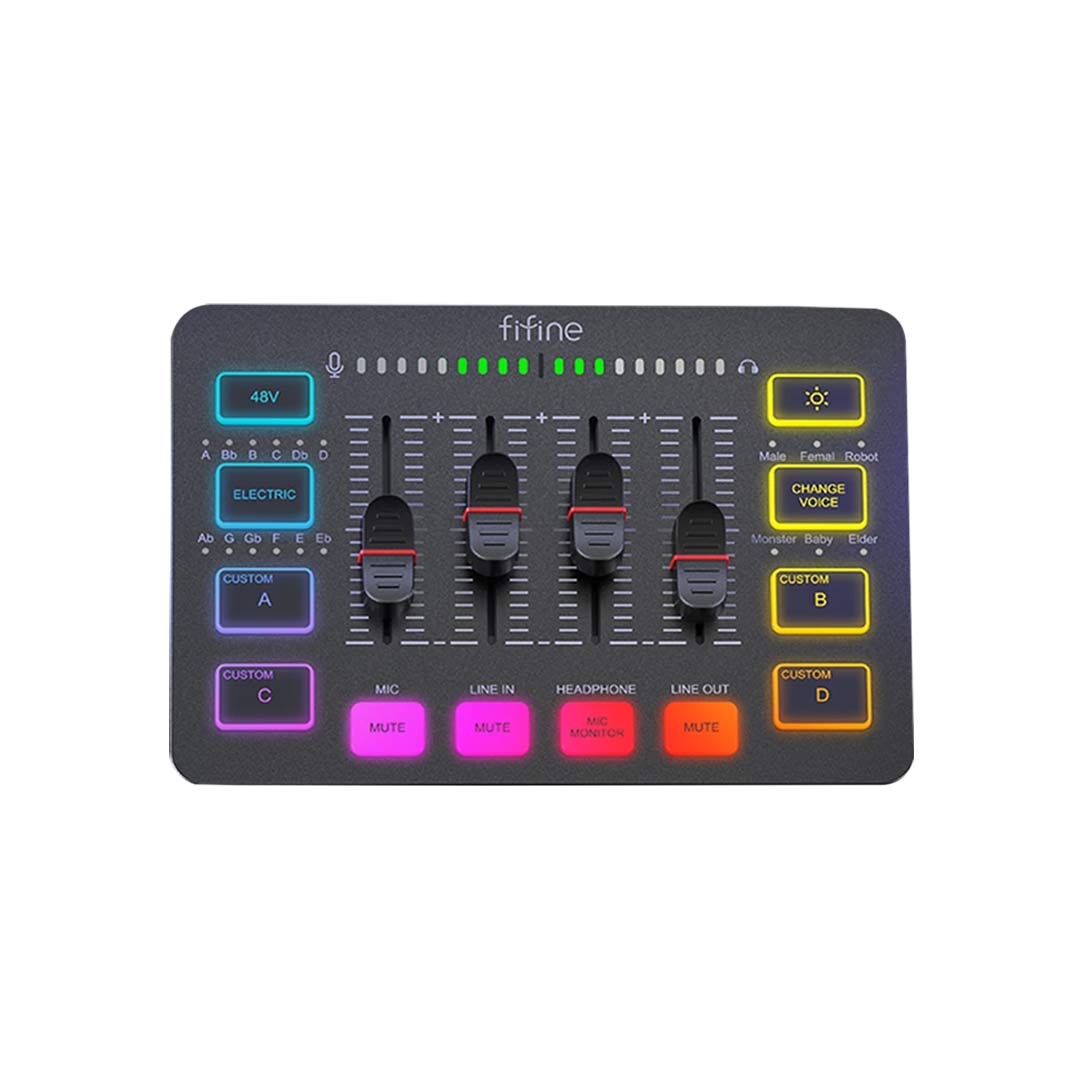
Mezclador de Audio SC3
| Salida de Micrófono | |
| Frecuencia | 20-20 kHz |
| Gama dinámica | 75 dB |
| Rango de ganancia | 50 dB |
| Salida de audífonos | |
| Frecuencia | 20-20 kHz |
| Potencia de Salida | 15 mW a 32 ohmios |
| Impedancia | 16/32/64 Ω |
| Gama dinámica | 90dB |
| Linea de Salida | |
| Frecuencia | >20-20 kHz |
| Gama dinámica | 85dB |
| Nivel Máximo Salida | +10 dBV |
| Linea de Entrada | |
| Frecuencia | >20-20 kHz |
| Gama dinámica | 75dB |
| Nivel Máximo Salida | +10 dBV |
| Rango de ganancia | 50 dB |
| Entrada/Salida computadora | USB tipo C a USB tipo A 2.0 y tipo C |
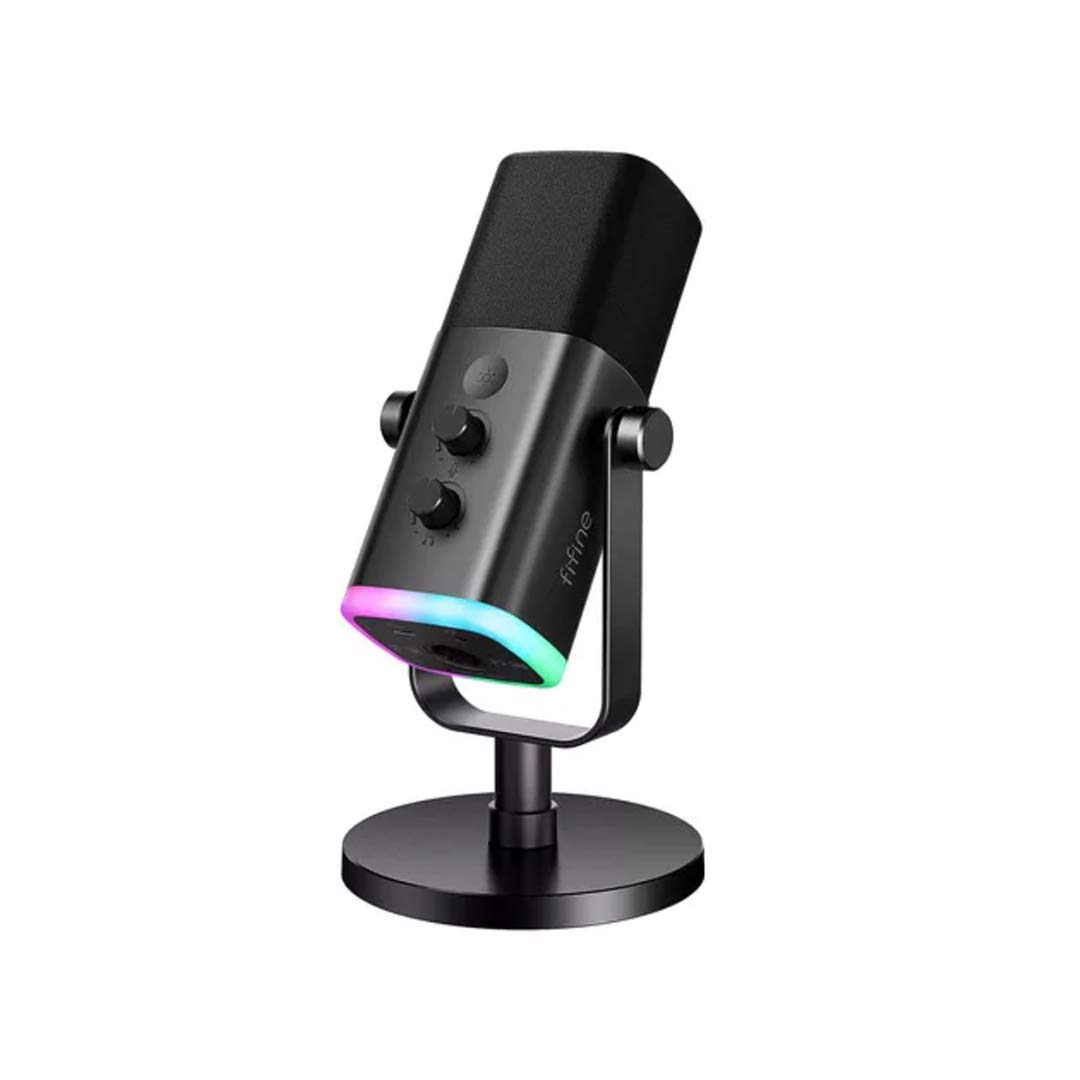
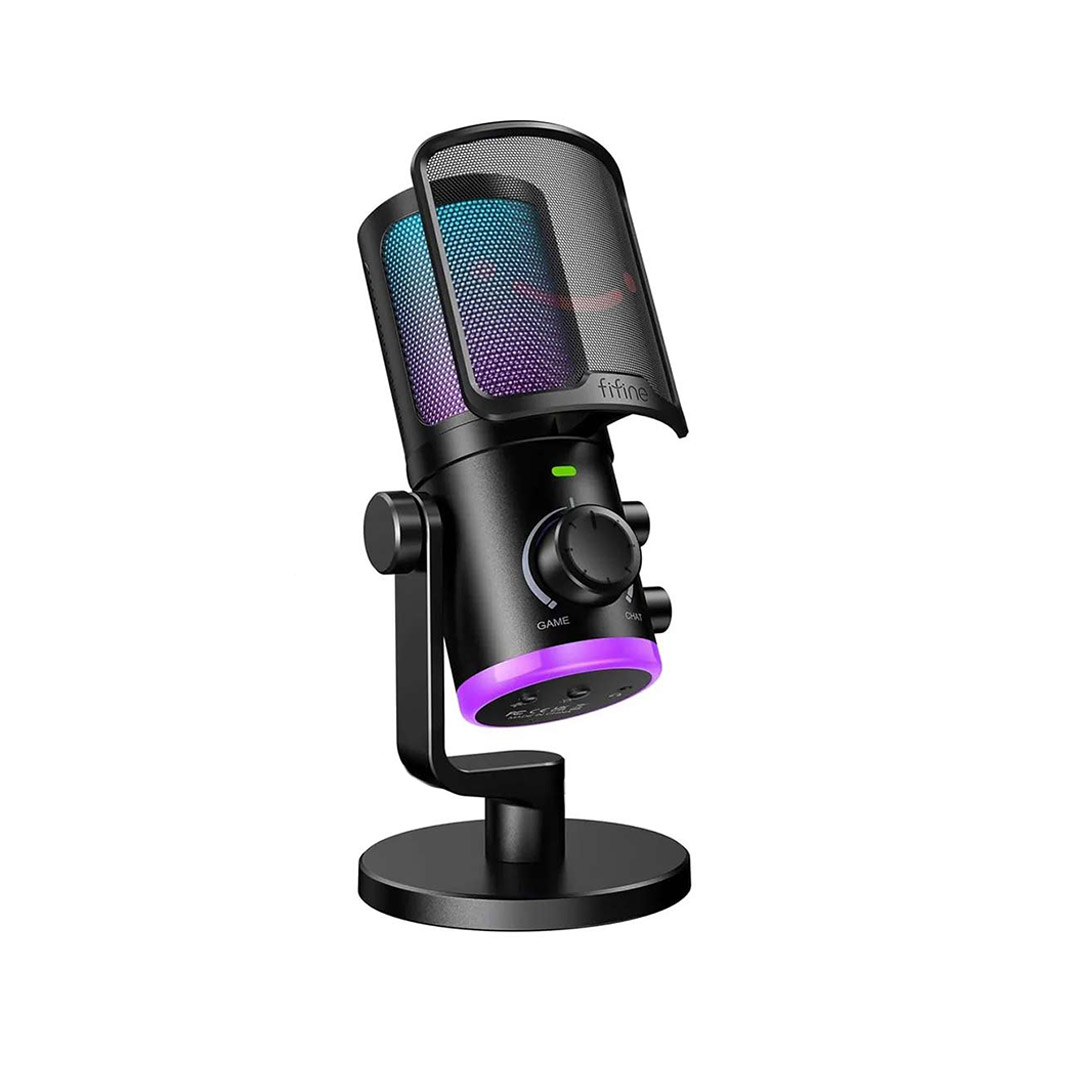
Micrófono AM8
| Tipo | Dinámico |
| Patrón Polar | Cardioide |
| Conexión de Salida | USB tipo C (extremo del micrófono) a Usb 2.0 (extremo de la coputadora) / XLR |
| Profundidad de bits | 16 bits |
| Frecuencia de muestreo | 44,1k – 48 KHz |
| Relación Señal/Ruido | >80dB |
| Sensibilidad | -50±3dB |
| Peso | 1,0 kg |
- [Control de Canal individual] Cuatro canales independientes se puede ajustar individualmente en diferentes dispositivos para dar volumen MICRÓFONO, LINE IN, AURICULARES y LINE OUT
- [Multiples efectos] El mezclador de sonido admite cuatro botones personalizados pregrabados que se pueden activar al presionar el botón para ahorrar más tiempo después de la producción. 6 tipos de modos de cambio de voz cambian su estilo de salida. 12 estilos Auto Tune cambia el tono de tu voz. El mezclador de podcast que puede agregar efectos diferentes y divertidos es una gran ventaja para su transmisión o voz del juego.
- [Botón RGB] El mezclador de audio cumple con diferentes temas de transmisión en vivo. Luces vibrantes. Fluir o congelar la rotación de color RGB a un ritmo decente presenta una impresión muy fuerte como un «espectáculo de luces» para su audiencia. Incluso no será aburrido cuando se produzca un video.